✅P148_性能压测-优化-nginx动静分离
大约 2 分钟
Nginx动静分离
1、以后将所有项目的静态资源都应该放在nginx里面
2、规则:/static/**所有请求都由nginx直接返回

删除index静态文件
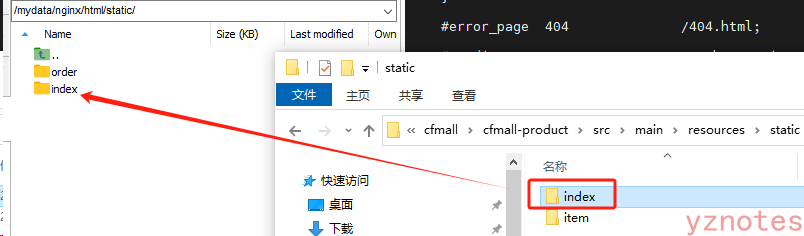
将cfmall-product/src/main/resources/static/index中的index静态资源移动到虚拟机 /mydata/nginx/html/static目录下

删除static文件夹下的index
修改超链接地址
index.html主要修改点:
cfmall-product/src/main/resources/templates/index.html
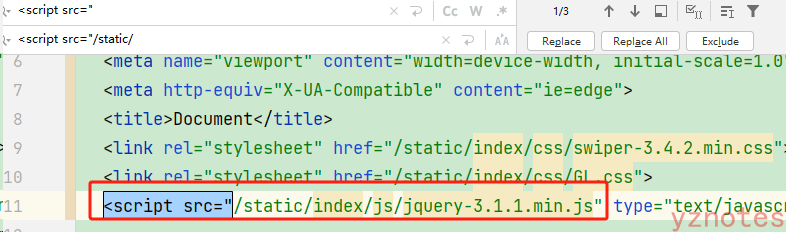
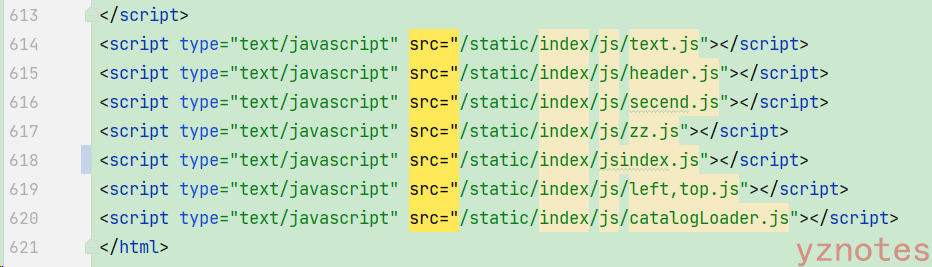
(1)将script src中的路径加上/static/,ctrl+r 点击Replace All 进行替换

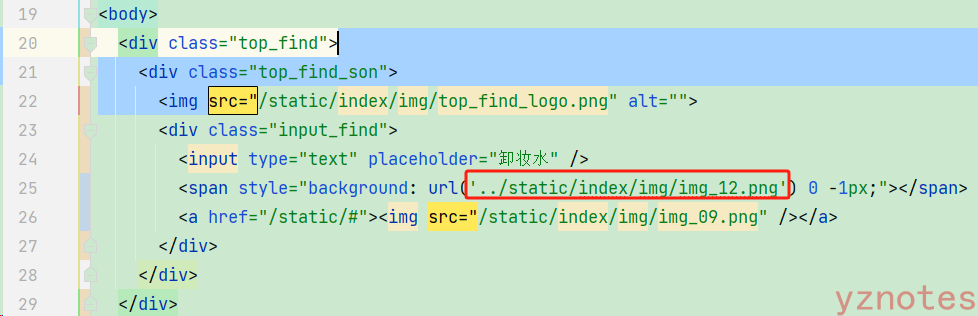
(2)将img src、href等加上/static/
href="
href="/static/
src="
src="/static/

(3)将url中的路径的加上单引号

关闭模板缓存
cfmall-product/src/main/resources/application.yml
spring:
thymeleaf:
cache: false #关闭页面缓存
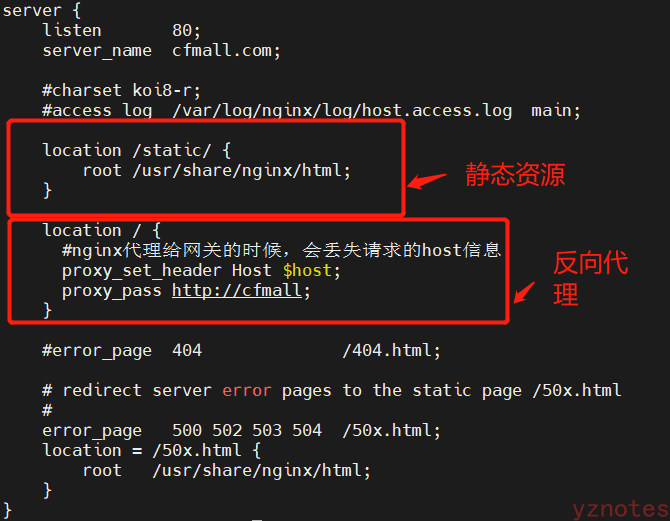
修改nginx配置文件
vi /mydata/nginx/conf/conf.d/cfmall.conf
新增静态资源配置:
location /static/ {
root /usr/share/nginx/html;
}

注意:/usr/share/nginx/html 是nginx容器内地址,由宿主机挂载到容器的
重启nginx服务
docker restart nginx
测试
访问http://cfmall.com/,效果如下:

如果某些js资源加载不到,可能是index.html中引入路径不对!修改为/static/... 即可