✅P262_商城业务-订单服务-页面环境搭建
商城业务-订单服务-页面环境搭建
1、将订单服务注册到注册中心去
cfmall-order/src/main/resources/application.yml
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848启动类
@SpringBootApplication
@MapperScan("com.gyz.cfmall.order.dao")
@EnableRabbit
@EnableDiscoveryClient
public class CfmallOrderApplication {
public static void main(String[] args) {
SpringApplication.run(CfmallOrderApplication.class, args);
}
}2、引入Thymeleaf
导入thymeleaf依赖并在开发期间禁用缓存
cfmall-order/pom.xml
<!-- Thymeleaf的依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>cfmall-order/src/main/resources/application.yml
spring:
thymeleaf:
cache: false # thymeleaf缓存关闭3、nginx 动静分离配置
创建资源存储文件夹
在/mydata/nginx/html/static下面创建order文件夹,
在order文件夹下分别创建detail(订单详情)、list(订单列表)、confirm(确认订单)、pay(支付订单)文件夹,用于存放订单相关的静态资源

上传静态资源到虚拟机
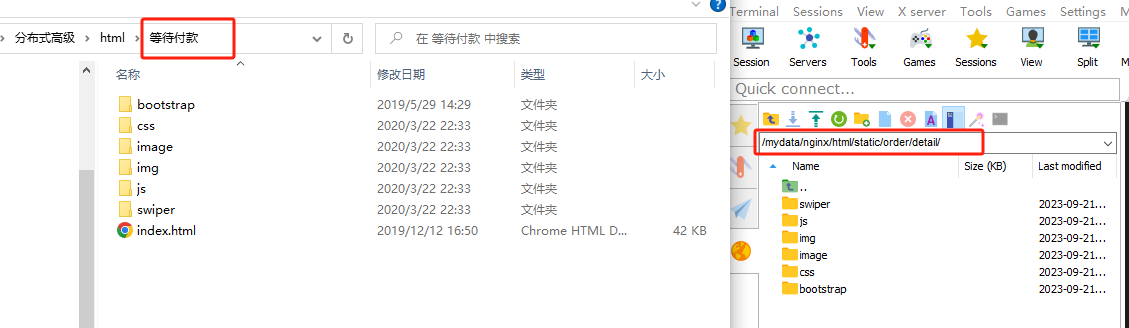
/mydata/nginx/html/static/order/detail

/mydata/nginx/html/static/order/list

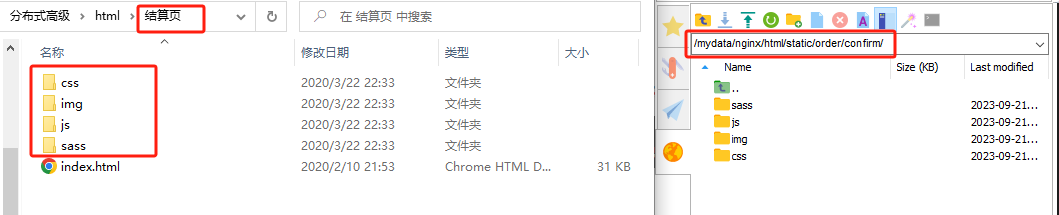
/mydata/nginx/html/static/order/confirm/

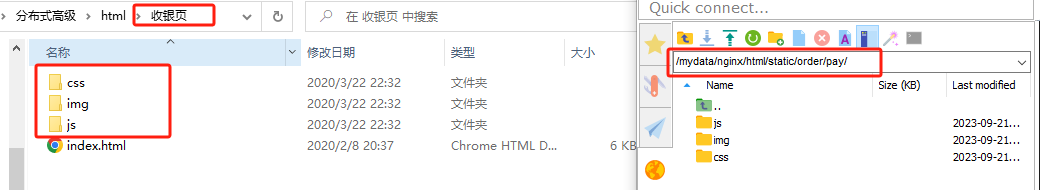
/mydata/nginx/html/static/order/pay/

4、加入页面
将收银页、订单页、结算页、等待付款文件夹中 index.html 依次复制到cfmall-order/src/main/resources/templates中并进行更名,

修改其中的请求资源路径,注意其他页面修改子目录名称
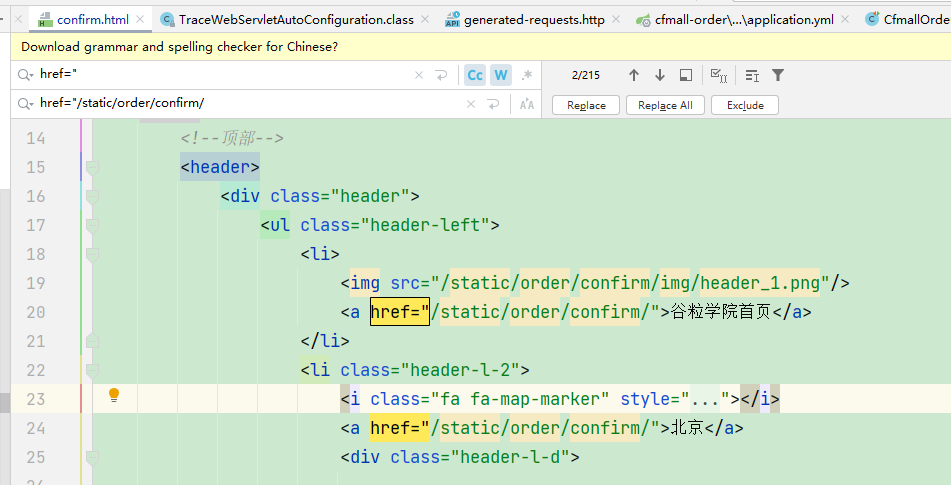
src=" => src="/static/order/confirm/
href=" => href="/static/order/confirm/
html页面加入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">5、配置订单服务域名
host文件:C:\Windows\System32\drivers\etc
192.168.17.130 order.cfmall.com # 虚拟机ip6、配置网关
cfmall-gateway/src/main/resources/application.yml
spring:
cloud:
gateway:
routes:
# 见官方文档:https://cloud.tencent.com/developer/article/1403887
- id: cfmall-order-route
uri: lb://cfmall-order
predicates:
- Host=order.cfmall.com7、页面请求Controller
cfmall-order/src/main/java/com/gyz/cfmall/order/web/WebController.java
package com.gyz.cfmall.order.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
/**
* @author gong_yz
* @Description
* @Date 2023/9/21
*/
@Controller
public class WebController {
@GetMapping("/{page}.html")
public String listPage(@PathVariable("page") String page) {
return page;
}
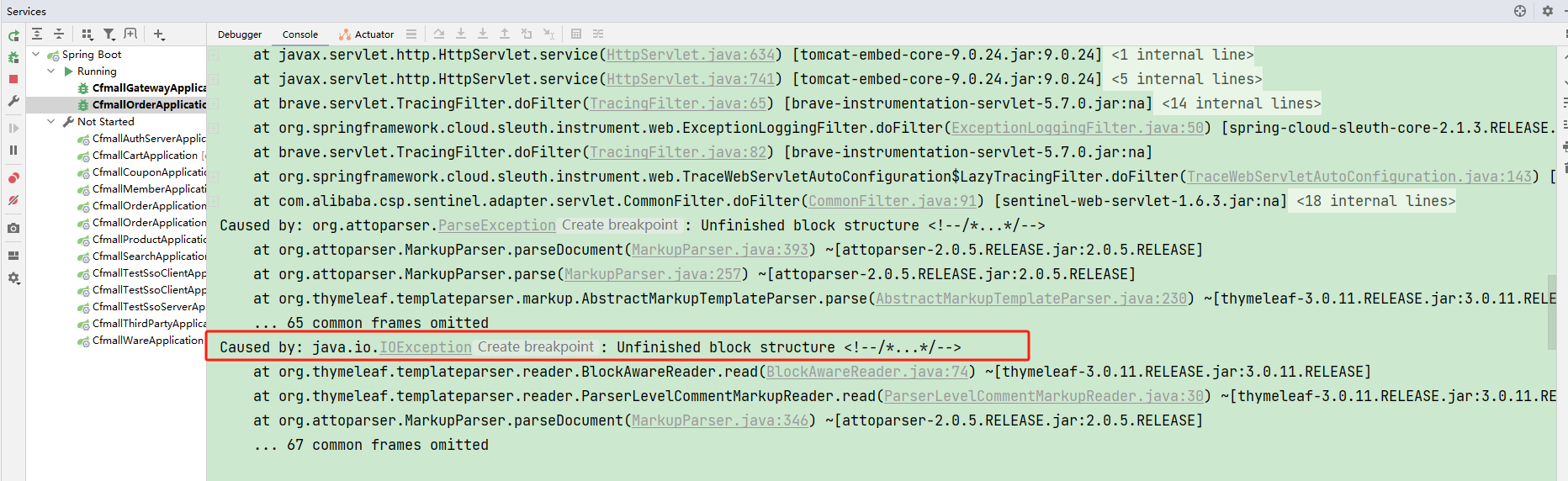
}访问结算页面报错:http://localhost:8900/confirm.html

解决方案: 将/*删除即可

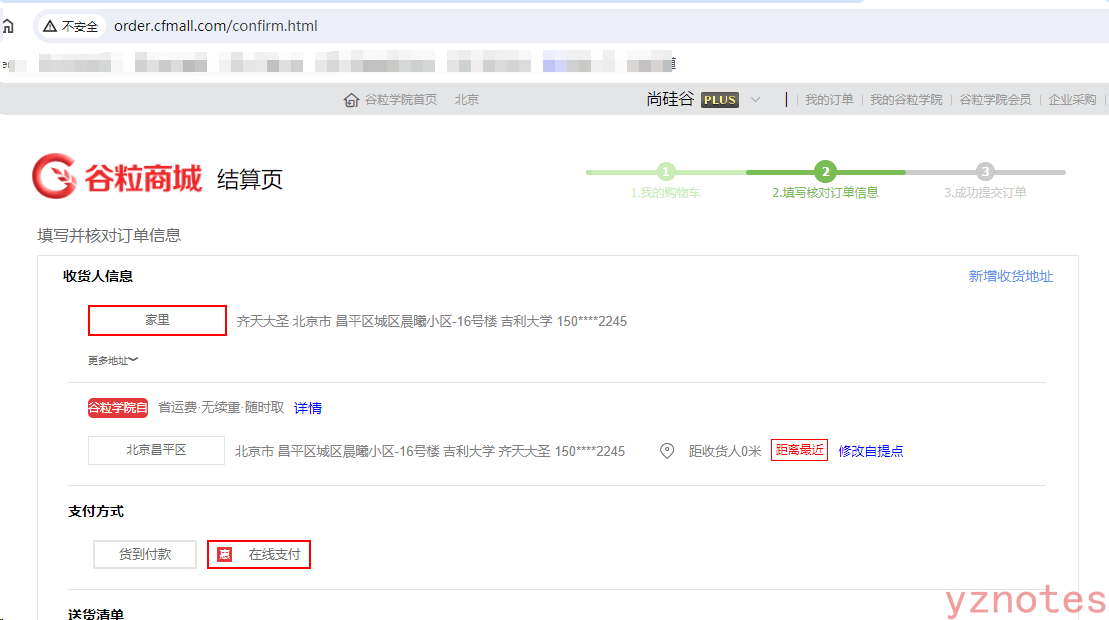
8、测试页面效果
订单确认页

订单列表页

订单详情页
